Node.js의 Nest 프레임워크를 기존의 물리적 서버 환경에 런칭하는 대신에
Serverless 환경(AWS Lambda)에 배포하는 간단한 예시를 정리하였습니다.
✍️ 여기서는 예시 앱을 신규로 만들고, Serverless 플러그인을 이용하여 AWS Lambda function으로 등록합니다.
1. Nest App 생성
Nest Framework로 신규 앱을 생성합니다.
nest new [app_name]
2. Serverless-cli 설치
CLI를 통해 Serverless 환경에 앱을 배포할 수 있는 Serverless framework을 설치합니다. (전역 설치)
npm install -g serverless3. AWS credentials 생성
프로젝트 root 디렉토리에 .aws 디렉토리를 생성하고, credentials 파일을 생성합니다.
mkdir .aws
cd .aws
touch credentialscredentials 파일에는 aws credentials 정보를 입력합니다.
[default]
aws_access_key_id = #YOUR_ACCESS_KEY#
aws_secret_access_key = #YOUR_SECRET_ACCESS_KEY#✍️ Git 리포지토리에 AWS credentials이 노출되는 것을 방지하기 위해 .gitignore에 .aws를 추가합니다.
4. AWS Lambda 패키지 설치
AWS Lambda 관련 패키지를 설치합니다.
npm install aws-serverless-express
npm install aws-lambda5. Lambda Entry point 생성
lambda.ts을 src 디렉토리에 생성합니다.
cd src
touch lambda.tsServerless 환경에서 Lambda를 빌드하기 위해 NestFactory를 이용하여 Entry point를 만듭니다.
/* lambda.ts */
import { Handler, Context } from 'aws-lambda';
import { Server } from 'http';
import { createServer, proxy } from 'aws-serverless-express';
import { eventContext } from 'aws-serverless-express/middleware';
import { NestFactory } from '@nestjs/core';
import { ExpressAdapter } from '@nestjs/platform-express';
import { AppModule } from './app.module';
const express = require('express');
const binaryMimeTypes: string[] = [];
let cachedServer: Server;
async function bootstrapServer(): Promise<Server> {
if (!cachedServer) {
const expressApp = express();
const nestApp = await NestFactory.create(AppModule, new ExpressAdapter(expressApp));
nestApp.use(eventContext());
await nestApp.init();
cachedServer = createServer(expressApp, undefined, binaryMimeTypes);
}
return cachedServer;
}
// The entry point of the Lambda function
export const handler: Handler = async (event: any, context: Context) => {
cachedServer = await bootstrapServer();
return proxy(cachedServer, event, context, 'PROMISE').promise;
}6. Serverless 플러그인 설치
Serverless에서 TS를 실행하기 위한 플러그인,
Serverless 환경에서 실행 속도 향상을 위한 optimize 플러그인,
Serverless 에뮬레이터 플러그인을 설치합니다.
※ 개발 모드로 설치 진행합니다.
npm install --save-dev serverless-plugin-typescript
npm install --save-dev serverless-plugin-optimize
npm install --save-dev serverless-offline7. Serverless 설정
Serverless 환경에서 앱이 실행될 수 있도록 플러그인과 핸들러 정보 등을 설정한 serverless.yaml 파일을 프로젝트 root에 생성합니다.
service: com-sacle-api-prototype
plugins:
- serverless-plugin-typescript
- serverless-plugin-optimize
- serverless-offline
provider:
name: aws
region: ap-northeast-2
runtime: nodejs16.x
functions:
main:
handler: src/lambda.handler
events:
- http:
method: any
path: /{any+}✍️ 여기서 service는 package.json 파일에서 name 속성 값과 동일해야 합니다. ※ 점(.) 허용되지 않음
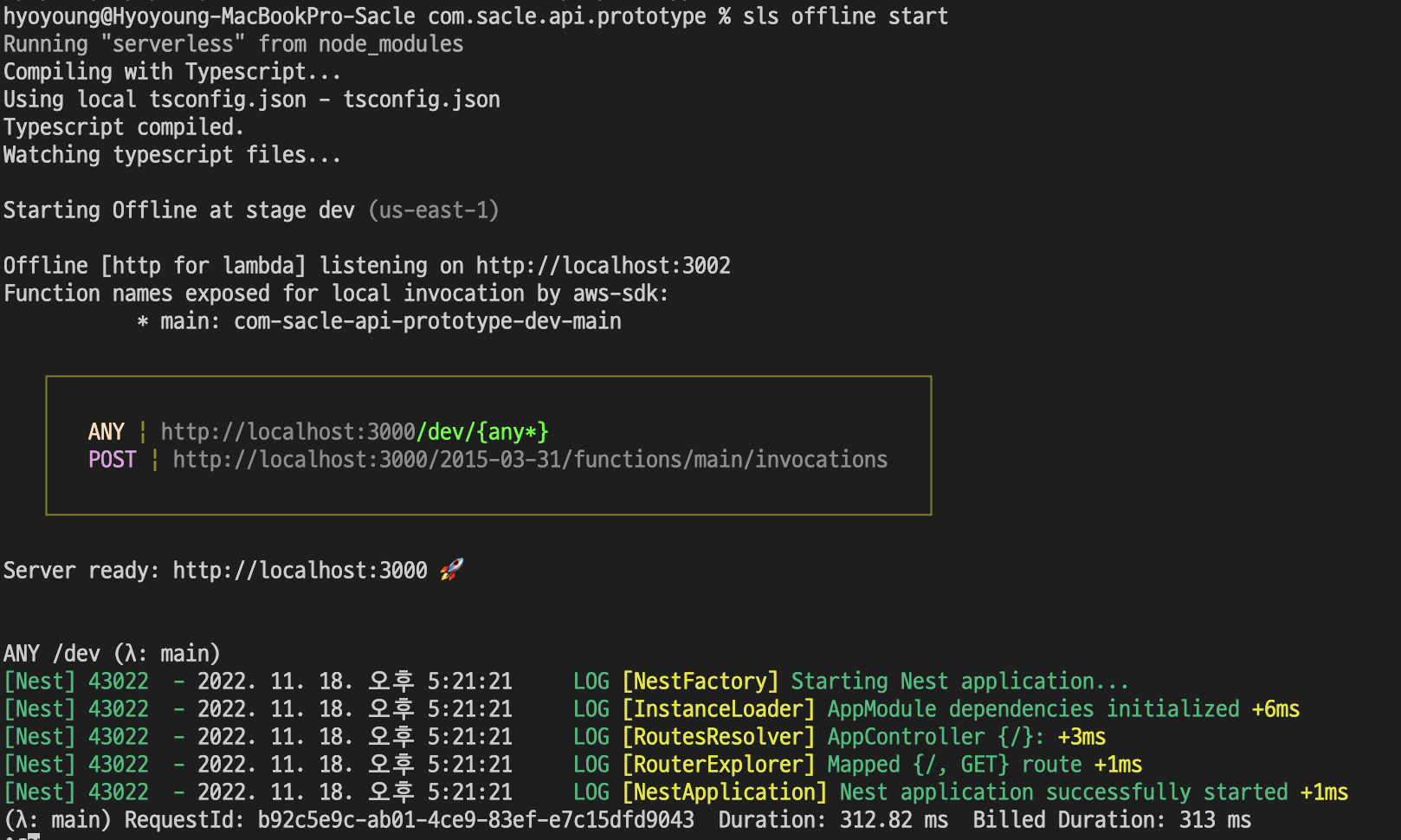
8. 로컬 테스트
로컬에서 앱이 정상적으로 실행되는지 확인해 봅니다.
sls offline start

9. Deploy
실제 Serverless 환경에 배포합니다.
sls deploy
AWS CloudFormation에 새로운 stack이 생성되었습니다.

S3에 새로운 Bucket이 생기고, zip 파일 등이 업로드 되었습니다.

Lambda function에도 새로운 함수가 생성되었습니다.

deploy 과정에서 console에 표시된 endpoint에 접속하면 응답을 확인할 수 있습니다.

🔗 관련 링크
https://blog.theodo.com/2019/06/deploy-a-nestjs-app-in-5-minutes-with-serverless-framework/
Deploy a NestJS App with Serverless Framework
Here in Theodo we are very enthusiastic about NestJS framework. It is quite young but we consider it currently one of the best NodeJS…
blog.theodo.com
https://www.serverless.com/framework/docs/providers/aws/guide/serverless.yml/#provider
Serverless Framework - AWS Lambda Guide - Serverless.yml Reference
The Serverless Framework documentation for AWS Lambda, API Gateway, EventBridge, DynamoDB and much more.
www.serverless.com